Kontakt
michael trenkler eBuisness Solutions
Humboldtstraße 1
79098 Freiburg
| info@mtcd.de | |
| Telefon | +49 761 453 89 72 |
| Mobil | +49 151 234 34 080 |
Texte fürs Internet verfassen - Textgestaltung (Teil 3/3)
Texte fürs Internet verfassen, Teil 3: Das Auge liest mit - Textgestaltung
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut commodo pretium nisl. Integer sit amet lectus. Nam suscipit magna nec nunc. Maecenas eros ipsum, malesuada at, malesuada a, ultricies dignissim, justo. Mauris gravida dui eget elit. In lacus est, bibendum vitae, malesuada quis, lacinia vel, nulla. Aenean varius mauris vitae neque. Maecenas a nibh. Curabitur pretium tortor. Integer nec dolor non ante semper tincidunt. Cras consectetuer mauris vel quam. Morbi tincidunt, urna sed varius pellentesque, ligula justo blandit quam, sed tempus purus mauris sit amet dui. In sapien mauris, eleifend id, malesuada sed, faucibus nec, elit. Quisque facilisis faucibus neque. Sed malesuada mi eget elit. Fusce mauris massa, posuere a, sodales sit amet, egestas id, elit.
Der Kontrast zwischen Schrift und Hintergrund
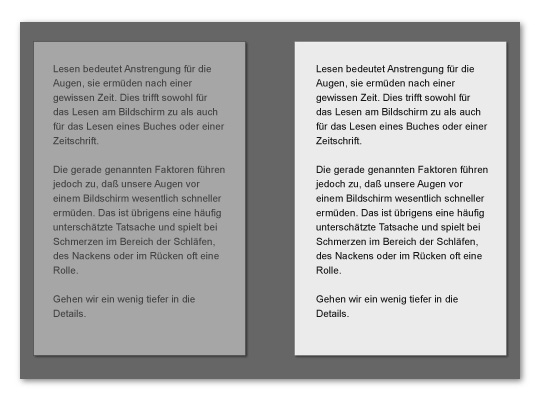
In der Regel begegnet man der Kombination zwischen schwarzer Schrift und hellem oder weißem Hintergrund. Das hat durchaus seinen Sinn und ich würde auch nicht mit dieser Tradition brechen. Je größer der Kontrast zwischen Hintergrund und Text, desto einfacher wird es für das Auge:

Links: geringer Kontrast. Rechts: Optimaler Kontrast
Sie werden direkt erkennen, daß die rechte Variante mit hohem Kontrast wesentlich angenehmer zu lesen ist als die linke Variante.
Für diese einfache Regel gibt es zwei Ausnahmen:
- Invertierte Texte (heller Text auf dunklem Hintergrund)
- Zu heller Hintergrund (siehe Abschnitt "Helligkeit" weiter oben)
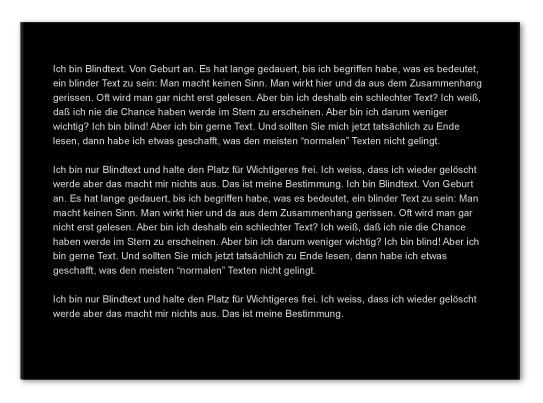
Im Falle des invertierten Textes war ein Designer versucht, mal etwas anders zu machen. Mit fatalen Folgen - aber sehen Sie selbst:
Lesen Sie den Text, soweit Sie kommen, mindestens aber bis zur Hälfte. Wenden Sie dann schnell Ihren Blick ab und schauen auf eine weiße Fläche.
Was Sie nun sehen, ist ein sogenanntes Nachbild. Keine schöne Erfahrung, oder?
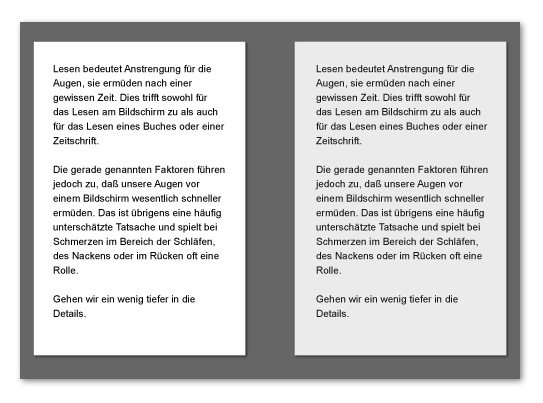
Den zweiten Fall haben wir bereits besprochen. Die Helligkeit des Bildschirms beansprucht unsere Augen unnötig. An der Helligkeit des Bildschirms können wir nichts ändern - wohl aber an dem Farbton bzw. Grauton des Hintergrunds, auf dem wir unseren Text platzieren.

Dieses Beispiel hatten wir in ähnlicher Form schon. Welche Variante empfinden Sie als angenehmer?
Das mit dem Grauton ist so eine Sache. Nicht jede Gestaltung läßt so etwas zu, zudem lassen sich Bilder auf anderen Farben als weiß nur mit Mühe freigestellt auf einer Webseite platzieren. Nehmen Sie also mindestens folgende Hinweise mit:
- Sorgen Sie für ausreichend Kontrast zwischen Text und Hintergrund
- Vermeiden Sie invertierten Text
- Falls möglich, verwenden Sie anstatt Reinweiß einen sanften Grau- oder Farbton als Hintergrundfarbe
Der Zeilenabstand
Im Prinzip gibt es hier nur drei Möglichkeiten:
- Zu gering
- Zu hoch
- Optimal
Erster Fall: Zu gering
Ist
der Abstand zwischen den Textzeilen zu gering gewählt, steigt die
Gefahr, daß der Leser beim Zeilenwechsel in der Zeile verrutscht. Als
weiteres Problem verdunkelt sich der Grauwert des Textblocks gefährlich,
aber das sehen wir später.
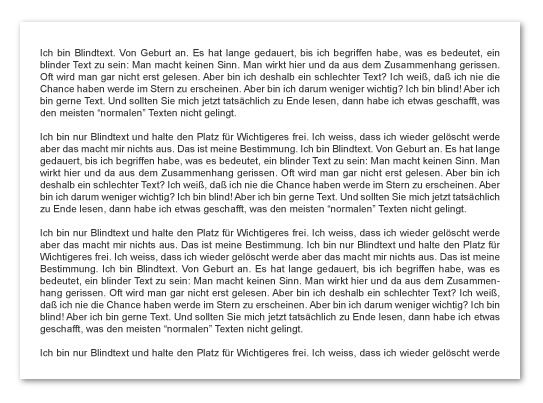
Hier ein Beispiel für zu geringen Zeilenabstand:
Zeilenabstand - zu gering
Zweiter Fall: Zu groß
Ein
zu großzügig gewählter Zeilenabstand birgt in den meisten Fällen die
selbe Gefahr wie ein zu gering gewählter. Der Leser verrutscht in der
Zeile und verliert den Lesefluß. Die Zeilen wirken nicht so, als würden
sie zueinander gehören. Zudem ist der Grauwert des Textblocks zu gering.
Darüber sprechen wir wie schon gesagt später noch.
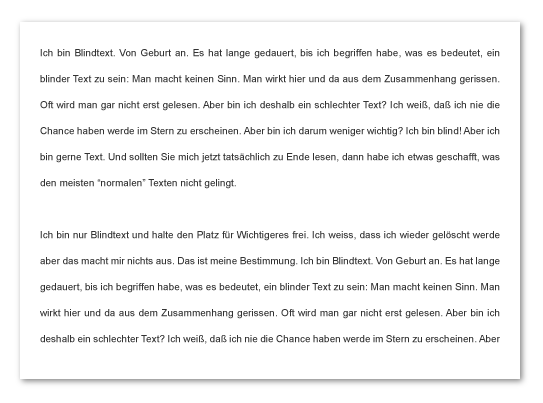
Das Beispiel für zu großen Zeilenabstand:
Das andere Extrem: zu groß gewählter Zeilenabstand
Dritter Fall: Optimal
Ein
optimaler Zeilenabstand zeichnet sich dadurch aus, daß er einerseits
die Gefahr des "In der Zeile verspringens" minimiert, und gleichzeitig
einen zusammenhängenden Textblock erzeugt.
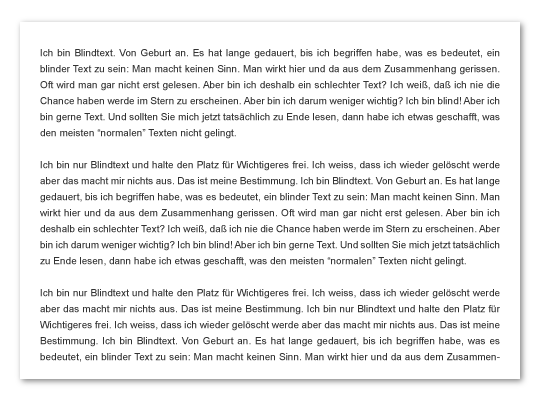
Auch hier ein Beispiel:
Das Optimum für den Zeilenabstand wirkt ruhig und läßt das Auge den Text einfach zusammenhängend erfassen.
Und nun möchten Sie wissen, wie genau der Zeilenabstand gewählt werden soll, richtig?
Es
gibt in der Tat eine Faustregel: Der Zeilenabstand sollte ca. 140 -
180% der Schriftgröße betragen. Verwenden Sie also eine Schrift mit 10
Pixel Größe, setzen Sie den Zeilenabstand auf 16 Pixel. Der genaue Wert
sollte von der gewählten Schriftart, der Hintergrundfarbe, der Textgröße
und der Spaltenbreite abhängen.
Experimentieren Sie doch einfach zwischen den beiden Grenzwerten und suchen sich den heraus, der Ihnen am angenehmsten erscheint.
Spaltenbreite und die Lesbarkeit
Direkt nach dem Zeilenabstand ist auch die Spaltenbreite entscheidend. Wird die Spalte zu breit gewählt, haben wir wieder das Problem mit dem in der Zeile verrutschen beim Zeilenwechsel. Ist die Spalte zu schmal, muss das Auge nach jedem dritten oder vierten Wort die Zeile wechseln, auch das ermüdet auf Dauer.
Faustregel: Mindestens 30 Zeichen pro Zeile, maximal 60 Zeichen pro Zeile
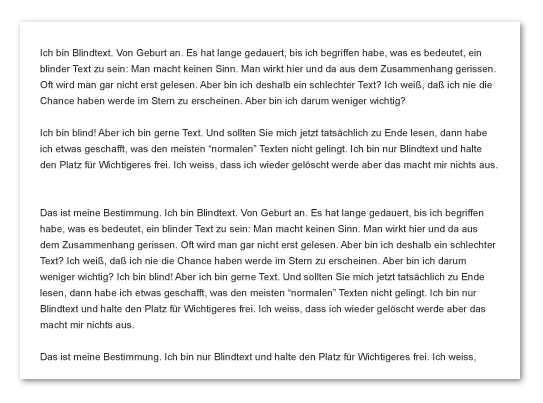
Textblöcke
Die Verwendung von Textblöcken und Absätzen entsprechen den Pausen beim Sprechen. Sie geben dem Leser Zeit, das Gelesene zu verarbeiten. Schaffen die Möglichkeit für Lesepausen und bieten einen Ruheraum für die Augen. Vemeiden Sie zu lange Abschnitte und unterbrechen Sie somit die Monotonie von Textwüsten. Ich schlage hier zwischen 5 und 15 Zeilen pro Abschnitt vor.
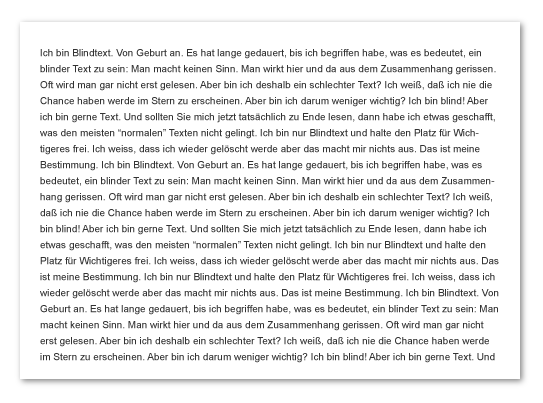
Beispiel für zu wenig Absätze:
Zu wenig Absätze ergeben eine Textwüste. Haben Sie Lust, diesen Text zu lesen?
Beispiel für die geschickte Verwendung von Absätzen:
Mehr Absätze machen den Text lese-freundlicher, der Text wirkt strukturiert und in sich stimmiger.
Trauen
Sie sich ruhig, auch einmal mehr als nur einen Absatz einzufügen. Der
Text wirkt insgesamt ruhiger und einladender. Und läßt sich vor allem
einfacher lesen.
Hinweis:
Absätze unterbrechen den Lesefluss
für einen kurzen Moment. Das ist immer dann erwünscht, wenn ein in sich
geschlossener Teil eines Textes beendet ist. Verwenden Sie Absätze also
an den Stellen, an denen Sie auch beim Reden eine kurze Pause machen
würden.
Noch ein Hinweis:
Absätze sind auch ein tolles Mittel, um das "In der Zeile verrutschen" Problem zu entschärfen.
Dritter Hinweis:
Schreiben Sie doch hin und wieder eine Absatzüberschrift. Ein mit Überschriften und Textblöcken strukturierter Text läßt sich prima überfliegen - und genau das tun wir alle, wenn wir längere Texte im Internet lesen.
Satzausrichtung
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut commodo pretium nisl. Integer sit amet lectus. Nam suscipit magna nec nunc. Maecenas eros ipsum, malesuada at, malesuada a, ultricies dignissim, justo. Mauris gravida dui eget elit. In lacus est, bibendum vitae, malesuada quis, lacinia vel, nulla. Aenean varius mauris vitae neque. Maecenas a nibh. Curabitur pretium tortor. Integer nec dolor non ante semper tincidunt. Cras consectetuer mauris vel quam. Morbi tincidunt, urna sed varius pellentesque, ligula justo blandit quam, sed tempus purus mauris sit amet dui. In sapien mauris, eleifend id, malesuada sed, faucibus nec, elit. Quisque facilisis faucibus neque. Sed malesuada mi eget elit. Fusce mauris massa, posuere a, sodales sit amet, egestas id, elit.
Auszeichnungen und Hervorhebungen
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Ut commodo pretium nisl. Integer sit amet lectus. Nam suscipit magna nec nunc. Maecenas eros ipsum, malesuada at, malesuada a, ultricies dignissim, justo. Mauris gravida dui eget elit. In lacus est, bibendum vitae, malesuada quis, lacinia vel, nulla. Aenean varius mauris vitae neque. Maecenas a nibh. Curabitur pretium tortor. Integer nec dolor non ante semper tincidunt. Cras consectetuer mauris vel quam. Morbi tincidunt, urna sed varius pellentesque, ligula justo blandit quam, sed tempus purus mauris sit amet dui. In sapien mauris, eleifend id, malesuada sed, faucibus nec, elit. Quisque facilisis faucibus neque. Sed malesuada mi eget elit. Fusce mauris massa, posuere a, sodales sit amet, egestas id, elit.
Schriftgrößen
Das geht schnell: Verwenden Sie für den Fliesstext niemals eine Schrift kleiner als 10 Pixel. Wenn Sie wollen, dass Ihr Text gelesen wird, nehmen Sie gleich 12 Pixel oder sogar etwas größer. Überschriften dürfen natürlich gerne noch etwas größer sein, folgende Tabelle soll Ihnen als Richtwert dienen:
| Art des Textes | Minimal | Maximal |
| Fliesstext | 10 Pixel | 14 Pixel |
| Überschriften | 14 Pixel | 30 Pixel |
Die Werte sind natürlich auch voneinander abhängig. Verwenden Sie 14 Pixel für den Fliesstext, sollte die Überschrift schon etwas größer ausfallen (beispielsweise 18 bis 22 Pixel).
Einfach gesagt: Der Text sollte so groß sein, dass er sich bequem lesen läßt. Und lassen Sie sich niemals dazu verleiten, "nur" wegen des Layouts eine kleinere Schrift zu verwenden.
Schriftfarben
Welche Farbe Sie letztlich für Ihren Text verwenden, ist mehr oder minder egal. Sie sollten jedoch folgende Punkte bei der Wahl der Schriftfarbe bedenken:
- Knapp jeder zwölfte Mann und eine Frau aus 250 sind farbenblind
- Farben haben für jeden Menschen eine andere, individuelle Bedeutung
- Der Kontrast zwischen der Hintergrundfarbe und der Textfarbe sollte hoch genug sein
- Invertierten Text (weiss auf schwarz) sollten Sie vermeiden